UIの議論でよくテーマとして取り上げられるエレベーターの開閉ボタン。少し前にネット上でUI議論が交わされていて、様々な「俺ならこうする案」の投稿あって面白かったので、遅まきながら僕も参加してみました。
エレベータUIを考えた人たちのまとめ(独断と偏見が含まれます…) | Wakana.me
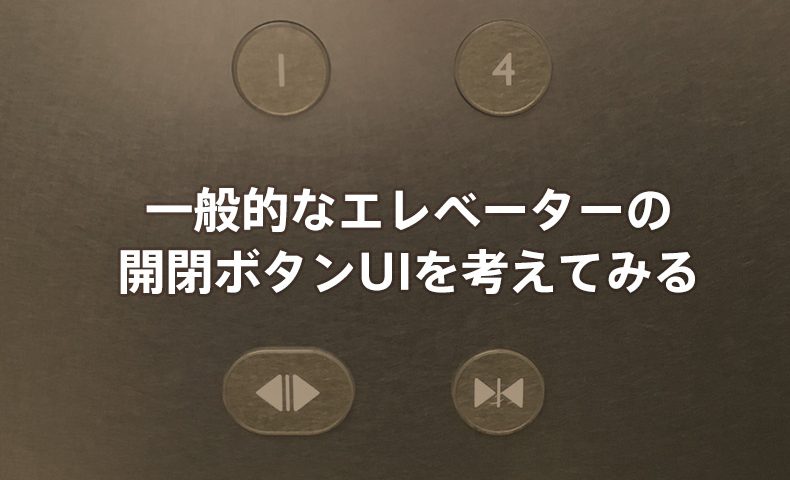
まずは課題の整理から。こちらがよくあるエレベーターの開閉ボタン。さて、これを見てどうでしょうか。
 出典元:https://sirabee.com
出典元:https://sirabee.com
どちらが開くボタンで、どちらが閉じるボタンなのか、一瞬考えてしまいますね。一瞬考えてしまうのは「区別がつきにくいから」です。この「一瞬」が曲者で、「一瞬なんやから別にええやん」と思われがちですが、人間は判断や決断をすることでエネルギーを使います。
今日はどのタオルで顔を洗おうか、靴はどちらの足から履こうか、玄関のドアはどちらの手で空けようか、日々のルーチン作業を意識的に行うようになれば、いざ脳を使いたときには既に疲れ切っていて、生産性も落ちてしまいます。オバマ前大統領やFacebookのCEOのマーク・ザッカーバーグ氏も「なぜあなたは毎日同じシャツを着るのか?」という問いに対して、興味深い返答をしています。
私は常にグレーか青色のスーツを着用している。こうすることで私が下さなければならない決断の数が減るんだ。何を食べるか、何を着るか決める余裕はないし、他に決断しなくてはならないことが山のようにあるからね。
Barack Obama to Michael Lewis on a Presidential Loss of Freedom: “You Don’t Get Used to It—At Least, I Don’t” | Vanity Fair
僕は社会への貢献に関係しない決断はできるだけ下さないようにしている。実はこれは多くの心理学的な理論に基づいていることで、何を食べるか、何を着るかなどのたとえ小さな決断でも、繰り返し行っているとエネルギーを消費してしまうんだ。日々の生活の小さな物事にエネルギーを注いでしまうと、僕は自分の仕事をしていないように感じてしまう。最高のサービスを提供して、10億人以上もの人々を繋げることこそ、僕のすべきことなんだ。ちょっとおかしく聞こえるかもしれないけど、それがぼくの理由だよ。
Vimeo#AskMark: Why do you wear the same shirt every day?
出典元:世界の成功者たちが「毎日同じ服を着る」興味深い理由 | 笑うメディア クレイジー
判断や決断というのは無意識に脳にストレスを与えます。「一瞬でも考えずに使うことができるもの」が良質なUIの条件になります。
さて話がそれてしまいましたが、先ほどのエレベーターの開閉ボタン。なぜ「区別がつきにくい」のでしょうか。理由を整理してみましょう。
- 色・形・大きさが両ボタンとも同じ
- ボタン内の縦の罫線の意味が分かりづらい
- 矢印の向きが判断しづらい
というような点でしょうか。
1点目の「形・色・大きさが同じ」ですが、なぜ形・色・大きさを同じにしているのでしょうか。エレベーターには階を指定するボタンもあるので、それらと情報カテゴリーの違いを示すためのもの、ということかもしれませんが、その形状からはどちらが何の機能を果たすものなのかが理解できません。つまりこのボタンは「形・色・大きさ」では、機能を何も伝えていないことになります。
2点目の「ボタン内の縦の罫線の意味が分かりづらい」は、おそらくこの罫線はドアの例えになっていると思うのですが、ボタンの中でも扱いが小さく、形もドアには見えづらいので、あまり機能していないように思います。
3点目の「矢印の向きが判断しづらい」が、このUIの致命的な点だと思うのですが、2点目にあげた縦の罫線が機能していない以上、この矢印のみが機能を見分けるための唯一の手掛かりとなります。ただ矢印と一言でいっても「▶︎」や「→」「⇒」など、そのパターンは無数にあります。無数にある中で、この「▶︎」が最適解でしょうか。方向を示すのならまだ「→」のほうがわかりやすい気もします。

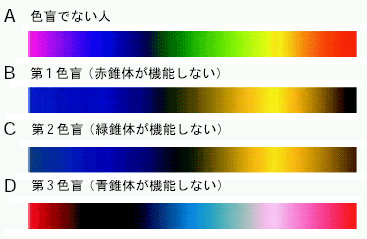
補足ですが「開く」のボタンが緑色のエレベーターもあったりしますね。「緑=安全」という、信号機と同じ意味合いで使用しているのだと思いますが、緑という色は色覚異常の方には茶色っぽい見え方になったりします。エレベーターという公共施設ゆえに、色で判断させるというのはできるだけ避けたい手法です。
課題整理がひと段落したところで、
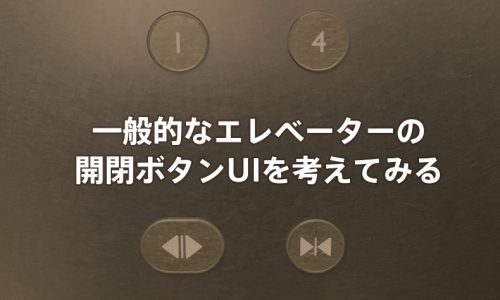
僕の思う「俺ならこうする案」はこんな感じになりました。

ポイントは以下の3点です。
- ドアの表現をわかりやすくするために罫線を天地まで伸ばす
- 方向がよりわかりやすくなるように矢印を変更
- 開くボタンには人のアイコンを追加
(1)はボタン自体をドアに見立て、よりドアとわかりやすくするように罫線を天地まで伸ばしました。これにより、ボタンを並べた際に開閉状態がよりわかりやすくなるかなと思います。
(2)は矢印をより方向がわかりやすいものに変更しました。矢印は鋭角になっている部分で方向を示すものですが、「▶︎」だと鋭角が3ヶ所あってわかりづらい。「→」だと方向はわかりやすいですが、形が多少複雑になります。エレベーターのボタンという面積を考えると、この「→」は適切ではないという判断で、現状の矢印を採用しました。
(3)が最も大きなポイントですが、開くボタンを押したい時はどういう状況か。僕の例でいえば「誰かが乗ってこようとしている」「降りる人がいる」でしょうか。つまり「誰かがいるから」開くボタンを押す、という行動心理になります。ドアを開けておきたいのは「誰かがいるから」、ドアを閉めたいのは「誰もいないから」。まず人がいるかいないかで判断し、矢印や罫線などはそれを補助するものとして活用、という方向性で考えてみました。
これが機能するかどうかは、実際にユーザーテストをしながら検証、という感じになるかもしれませんが、一度試してみたいですね!こういうかたちで、みんなで一つのことを議論するというのは、とても有意義でエキサイティングですね。次も何かテーマを決めて制作してみようと思います!

SaaS系企業のwebチームに所属しています。デザイナーとして広告代理店・フリーランスで3年、ディレクターとしてweb制作会社で14年の経験を経て現職。デザインで世の中をよくできたらいいな。 好き/デザイン・読書・ゲーム・麻雀・ビール・日本酒・バスケ・MMA/二児の父/英語勉強中/徳島出身/大阪在住



















とてもわかりやすいデザインだと思いました。
よくある三角のものは、ボタンの色を変えられても瞬時に認識できず迷ってしまいますが、ご提案のものは人が配置されることでよりわかりやすいと感じました。
最近社内のエレベーターボタンに感染症対策シールを貼ったことで表示が隠れてしまったため、参考にさせて頂きたいと思います。
素晴らしいデザインです。
開閉漢字も同じ形、三角の開くも私には合掌しているように見えて閉まるをイメージします。閉まるはラッパが互いに外側に開いて見えるのです。これだは私の感性でどうにも修正できないんです。実際間違って入ってくる人をガツン!とやってしまったことがあります。
でもこのデザインなら一目瞭然ですね。
是非エレベーター会社に提案してみてください。
素晴らしいです!
これなら瞬時に判断できるし、押し間違いもなくなります。
全メーカーが採用して欲しいですし、既存のエレベーターにこのステッカーを貼る運動を全国展開したいです。